Easy DIY alternative for Instagram Linktree page
If you're an Instagram user, you probably know that any post links have to be put in your bio section. You will typically see people say "link in bio" in the post, and in the past, this meant that you had to update your bio link anytime you had a new link to promote.
Enter Linktree.
Linktree is basically a service that provides you with an 'overview' page that allows you to put multiple links at once. So instead of changing your link in Instagram every couple days, you can now leave your link the same, and just add/update your Linktree links when needed (it's much less often!).
Sounds great, huh?? Well, honestly, I LOVE this concept. BUT... there are a few things to be aware of when using Linktree.
1. The free version is always branded with Linktree links and the paid version - which is unbranded - will cost you $$ every month. Ok, so it's not a ton of money... at the time of writing this post it is about $6 per month. BUT, it's still a monthly expense for something you could EASILY make yourself (keep scrolling and I’ll show you how!).
2. You have to rely on Linktree to work. A while ago, Linktree stopped working for a few hours and therefore, a lot of Instagram links didn’t work either.
3. Linktree has very limited design options... You only get a handful of color options (none of which were ‘on brand’ for most people) and if you want to put anything else (pictures, text, graphics) into the page, you can't.
So, before we go any further... Don't get me wrong. I think Linktree is a pretty good service that will help your Insta game IF you don't have any other options... BUT, you are here... so you DO have another option. Today I'm going to show you how to create your own Linktree alternative using your Squarespace website!
This Squarespace DIY alternative is...
1. FREE. You don't need to spend anything extra than what you're already paying for your website.
2. Completely customizable. Whatever you can put into a web page, you can put into this insta link page.
3. 100% controlled by you. No more relying on a 3rd party service. You control it all.
4. All your info is RIGHT THERE. No need for them to try to figure out your packages, pricing, how to contact you... they are already on your site! BAM! Your goal is to make everything as easy on your viewers as possible and this is one step closer to that.
5. It's 100% on brand. The fonts, colors, styles... they are already branded for your website and in line with your business brand, so no need to fret about fonts not matching or finding color hex codes!
So now I'll show you exactly how to create your own Instagram 'link in bio' page using your Squarespace site!
Step 1: Create a new ‘not linked’ page in Squarespace.
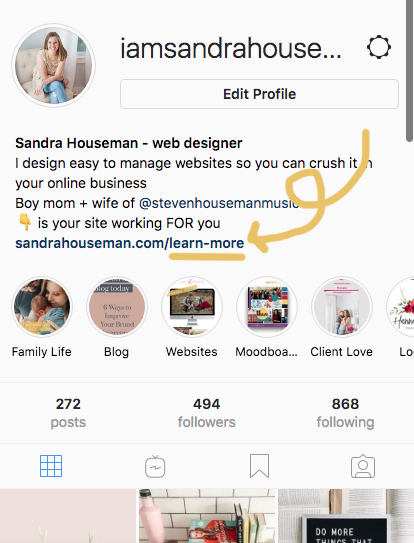
Title this page whatever you want to show up in your Instagram bio section. I've titled mine Learn More. (attach the instagram bio screenshot here)
Tip: The URL Slug is what everyone in Instagram will see and the Navigation title is what you will see when looking at at all of your website pages, so you may want to name the Navigation Title something that you will remember. I have titled mine "social link page".
Step 2: Add whatever content you want into this page.
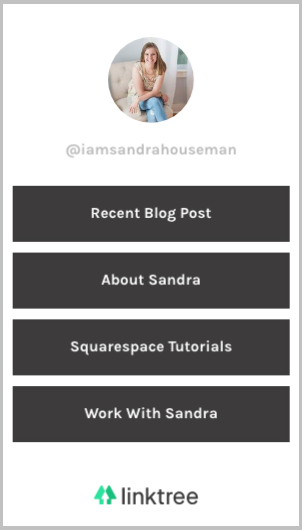
If you want it to look like a typical Linktree page, you can add your profile picture, handle, and whatever links you want in the form of buttons.
OPTIONAL: I added a bit of custom CSS to make the buttons span the entire width of the phone screen (vs all being different widths), but this totally isn't necessary! You can also add custom CSS to hide the header/footer section of the web page to make it look more like a Linktree account.
I am using the Nueva Template in the Brine family and this CSS will make your buttons wider in that template (it may work in other templates, but not guaranteed).
Be aware, if you use this code below, it will change the width of ALL your buttons on your site unless you target the specific section you’re working in. To target the section you can use page ‘inspect’. Just put this into your DESIGN > CUSTOM CSS Section and target your page/section ID.
Get the Squarespace block identifier for Chrome here.
Or you can always just contact me and I can do this all for you!
//Social page buttons full width + hide header and footer
#ThisIsWhereYouTargetYourCollectionID
{
header, footer {
display: none !important;
}
.sqs-block-button-element
{
align: center; width: 90%; }
}
I also added a blog summary section as the very first thing on the page (under my Instagram handle) so my most recent post will always be at the top. This way when I post a new blog announcement on Instagram and say "link in bio"... it will be the first thing they see!
Step 3: Copy the page URL.
Go into your page settings (click on the gear icon next to the page title) and copy the URL Slug. Next, open a blank web page and type your domain name into the browser (for example: www.sandrahouseman.com/) ... and then paste your URL slug after the '/' that comes after your domain name.
(put Squarespace page name settings pic somewhere around this section)
Step 4: Put the URL into your Squarespace bio section.
Copy that entire URL (www.sandrahouseman.com/learn-more) and paste it into your Instagram bio link section.
Watch the full ‘How To’ video below…
Wow! Isn’t that easy??? (and if the code overwhelms you then just keep it super simple!)
Now you have a simple page that you can show of in any of your social profile links (Facebook biz page button too!)... and it was a breeze! Now, go find me on Instagram and send me a DM once you get this set up! I'd LOVE to see it!