4 Squarespace secrets to make your website banners stand out
Today I want to show you how to make your Squarespace website stand out from the crowd, so you can take your website's first impression from boring cookie cutter to completely captivating.
(And if this is something that you want more of, you might want to also check out my upcoming live training where I’ll show you how to attract your next paying client with your website… It’s all the good stuff, so go ahead and save your seat now before it fills up!)
I'm going to be focusing on the VERY first thing that your viewers see... your home page banner section! (but this info can be applied to any section in Squarespace... it doesn't have to be a banner OR your home page ;)
Ok, let's dive in to your home page banner section…
Did you know that you have an incredibly short amount of time to capture the attention of someone who visits your site? I've heard different numbers, but the most generous number I've heard is 10 seconds. I've also heard 3 seconds... and I've even seen some research (link here) that shows that someone makes a decision about if they like the visuals of your site in just a fraction of a second. That's crazy, huh??
A study found that 94% of negative website feedback was design related.
Well, that's why I'm here and this is exactly what I want to help you with today.
One of the biggest complaints I hear from business owners is that they don't know how to take their Squarespace website beyond the cookie-cutter templates and create something that looks truly unique and one-of-a-kind.
Here are 4 ways that you can take your home page banner (first impression zone!) beyond the template and make it 100% your own! (And grab my ‘5 Home page Must Haves’ to take it a step further.)
1. There are many different types of Squarespace image blocks... Experiment and use them to your advantage!
Here are a few different examples of some banners I've created using some of the different image block types. If you want to find out more about how each of the image block sections work, check this out.
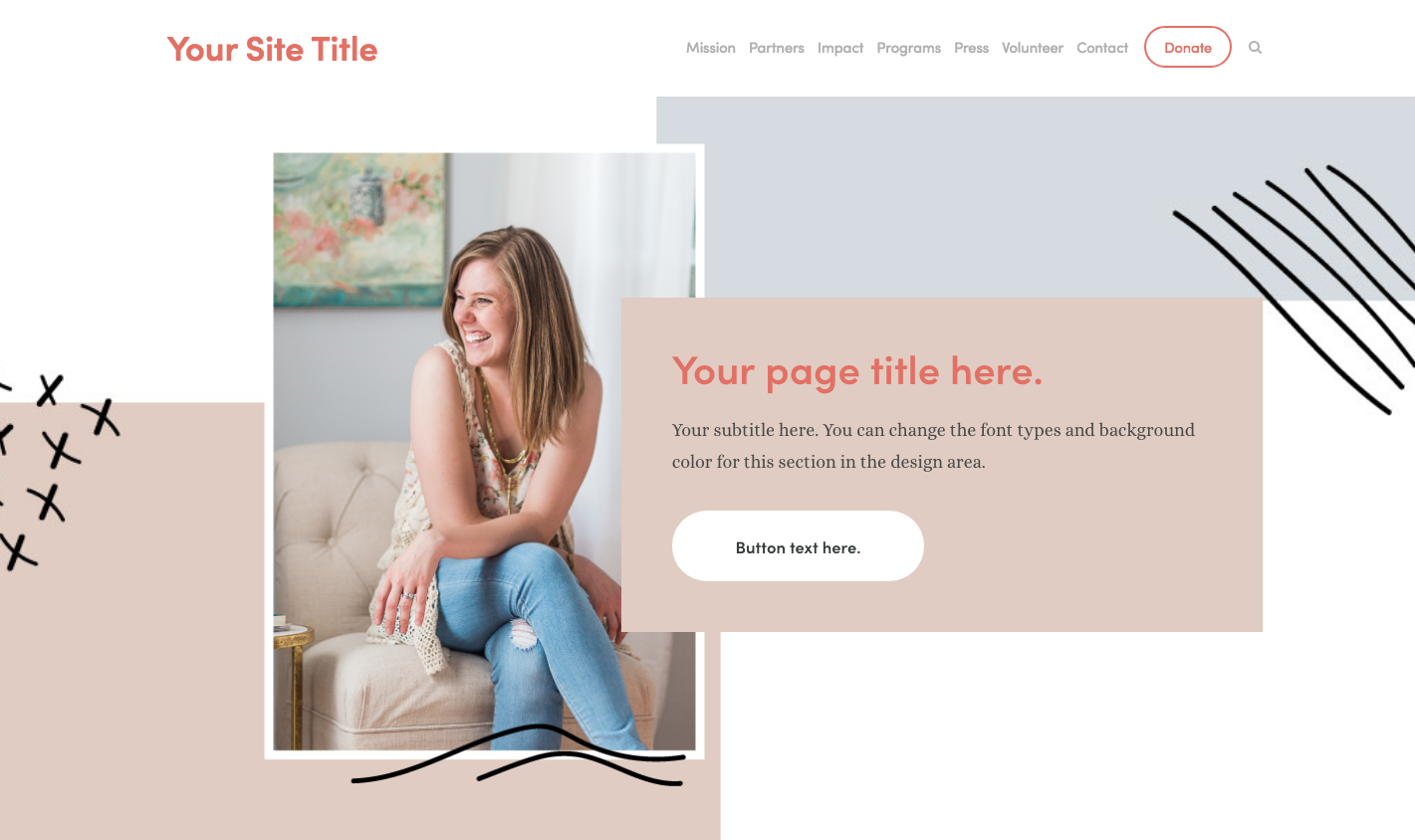
This banner section is using the Squarespace COLLAGE image block feature:
This banner section is using the Squarespace OVERLAP image block option:
This banner section utilizes the Squarespace CARD image block feature:
There are SO many different ways that you can combine background images, image block features, and font styles to create a truly unique design that stands out from all of your competition!
2. Experiment with Parallax scrolling
Parallax scrolling is where one section of the page looks like it's melting into another section. The background image almost looks like it stays still while the content on top of the background moves up and down as the screen scrolls.
Some templates have the option of using Parallax scrolling and some don't, so if you know you want to use this feature, make sure to pick your template accordingly (here’s a post about picking the best Squarespace template for your business).
To turn this feature on and off, you will go to DESIGN > SITE STYLES and then scroll down until you see the ENABLE PARALLAX option.
I also like to turn the parallax SMART CROP on as well so the images don't get cut off as much around the edges. I’ve found the banner sections just look better with this option turned on.
3. Use an index section and not just a single page.
All of the template families are a little different, but the templates I try to stick with all allow for really detailed customizing of the banner sections. (TIP: I design about 98% of my websites in the Brine family... specifically, I love Nueva!). Basically, an index section just means that you can stack multiple pages up together. Almost like a folder. This allows you to style each section (or content page) differently than the rest. You can upload different background images and you can change the content and font that you put over that image however you want!
So, I definitely suggest that if you want your website to stick out, you go with a template that allows for index sections to be used, and one that allows you to edit each section 100%.
4. Layer, layer, layer... layer all of your sections with multiple images!
This one is my biggest tip for you to jump in and experiment with. One of my favorite ways to take a website beyond the template is to use a unique background image (think DIY collage with colors, pictures, shapes, patterns, etc.) made in either Photoshop or Canva and add an image on top of it. You'll notice that I did that with all of my examples above too.
If you don't have Photoshop or Illustrator (my top pick if you're a designer), then you can totally create the same thing in Canva as well! Just make a new custom dimension design, make it about 1900px x 600px (this can vary a bit and you may need to experiment with what works best for the section you're working with). Add images, colored blocks, illustrations, etc. Make this image fun! Just remember that it's going to show up in the background of your site, so you'll want to have blank space to be able to place text on top of and/or keep it simple enough to not totally overwhelm the viewer once they see it all together.
Next, you'll create your content that will go on top of this section. Here's a little sneak peek into how I did that in one example...
Well there you have it! 4 ways to make your Squarespace website stand out by making banner sections that capture attention!
Sandra
Ready for a website that stands out?
Grab my 6-Squarespace secrets to make your website stand out now!