Image Guide: Formatting your images for your Squarespace website
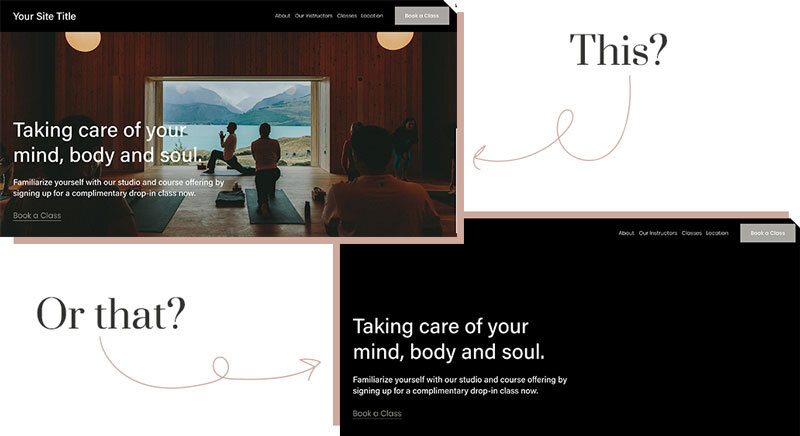
When building a website, one of the most important visual elements of your entire site is your images. Just take a look at the below example and tell me… which website would you be more likely to keep browsing?
There’s a big difference between the two, right? One supports the feeling of tranquility while the other feels cold and empty feeling.
Whether it’s branded images, stock images, or maybe even images from your iPhone… the images you choose make a HUGE difference.
But what you might not realize if you’re DIYing your site, is that your images can either help turn your site traffic into engaged viewers + buyers… or they can really hinder you from having a profitable website. And I’m not just talking about the images you choose… I'm talking about the importance of optimizing your website images for your site.
What we will cover in this post…
>> Why does formatting and optimizing matter?
>> How Squarespace helps make sure your images look great
>> The bottom line (and what you’re really looking for when formatting images for your website)
>> How to properly format an image for a banner section of your site
>> How to change your image size without sacrificing image quality
>> Helpful tips and things to keep in mind when working with images in Squarespace
>> Recommended tools and resources to help you optimize your images
>> Plus, a special bonus training: How to move blocks in Squarespace so your images go exactly where you want them to!
Why Does formatting and optimizing you images matter?
The larger the image file size, the longer it will take to upload on your site. And sites that take longer to load will negatively affect your SEO or Search Engine Optimization (aka. How well your site is getting found on Google… and HINT, formatting your images is a part of the Ultimate Squarespace SEO checklist that you can grab right here if you want to learn even more)… also, if a site takes too long to load, you’re more likely to lose your viewer before you even get them in front of your home page.
The bottom line is that formatting your images correctly can have a direct impact on the amount of traffic you get on your site… plus, it can affect how long your traffic sticks around your site to learn more about you and your offers. And that’s a BIG deal.
Squarespace helps you out...
When you create a Squarespace website and upload images to it, Squarespace automatically helps you out by creating up to 7 different variations of that image, each with a different image width. These widths are…
100 pixels
300 pixels
500 pixels
750 pixels
1000 pixels
1500 pixels
And 2500 pixels
The height will automatically be determined based on the width… but this all ensures that your images look great no matter the device it’s being viewed on (making it already mobile responsive… or set up for a mobile device of any size!)
But I always want to help Squarespace out as much as possible (plus see the note below about why formatting your Banner images ahead of time is crucial!)... because of this, I always aim to format and optimize my images before uploading them to my site.
NOTE: Images such as full-width background images will display at their original image width. This means that if you have a really large image that you upload before properly optimizing it for your site, it could take a really long time to load!
What you don’t want…
You don’t want images that are too large.
As you just read, images that are too large will increase site load time, which frustrates visitors and hurts your SEO.
But you also don’t want images that are too small.
Images that have been shrunk down into smaller file sizes may result in images that (while they do load quickly) end up looking blurry, and low quality.
The bottom line...
The bottom line is that you want to find a happy place between a really large image size, and an image size that is so small that it looks low quality and ‘grainy’.
Can you see the difference between these images? The top has been properly formatted for the site while the bottom image was downsized too much. You can see how blurry it is.
Properly formatted banner image:
Poorly formatted banner image:
Just keep in mind, if you’re uploading an image to a banner section (like this image above), then you’ll need a larger file size. But if you’re filling a smaller image space (like the images in the screenshot below), then a smaller file size is fine.
BUT, it can get a little tricky when you take into account a responsive website (this means it’s a site that’s totally set up for ANY screen size you view it on). Here’s a quick video explaining how this affects your image formatting...
So, now that we know what it all means…
How do I actually change my image file size so they look great on my Squarespace website?
1. You’ll first need to determine your original image file size.
Squarespace recommends that your image file sizes all be 500kb or less. To find the size and dimensions of your original image before uploading it to your site:
-On a PC: Right click on the image and select PROPERTIES.
-On a Mac: Press OPTION while clicking on the image file, then select GET INFO.
2. Determine if your image needs to be downsized.
Now, after seeing your image file size, you’ll know if it needs to be downsized. When you find your file size, you may see that it’s a few MB. And maybe you’re wondering how that relates to 500KB. Well, here’s a quick file conversion chart for you in case you’re curious…
3. Adjust your image size for your banner section or image block.
Here’s a quick video walking you through how to downsize your image for Squarespace on a Mac using the basic PREVIEW application…
Here’s a video showing you how I optimize my images using Photoshop on my mac…
And here’s a video showing you how to downsize an image using Paint, if you use a PC. (Sorry, I don’t have a PC, so this is the random YouTube video you get LOL)
My general rule of thumb is that I try not to go under 1,500 pixels wide for banners, while other images on your site can be under 1,000 pixels wide.
4. Double check to make sure it looks good.
Once you’ve downsized your images, you will want to upload it to your size and then check to make sure it’s a good size. Here’s how I do a visual check on my sites…
Some things to keep in mind…
You’ll need to save your images as supported files types. I always aim to use JPG images as these are generally the most compressed. But sometimes another file type may be necessary. If you want a file with a transparent background, then you can upload a PNG file.
Squarespace supported Image file types:
JPG (preferred)
PNG (for transparent backgrounds)
GIF (used for animated images)
Name your files correctly. Keep in mind that letters, numbers, underscores, and hyphens are the only characters supported in image file names, so try to keep your file names only to these characters. Other characters (like question marks, percent signs, etc.) may upload incorrectly or cause unexpected behavior in galleries.
Name your files for organization and SEO. I try to name my files something descriptive of the picture, but also, you can think about what you want to be found for on Google, and include some of these keywords in your image file names. This will help boost your SEO (as long as you’re not ‘keyword stuffing’ and putting words into images where it doesn’t make sense!).
Save your images in the correct color mode. This is really only something you have to worry about if working in Photoshop or another advanced image editing software program. Be sure that your images are saved in RGB color mode and not CMYK, as these colors won’t load on the web.
My general rule of thumb is ‘Don’t enlarge images!”. I never recommend enlarging an image to fit into a space. For example, if you’re trying to put an image into a banner section and it appears blurry, the only fix for this is to find a better, higher quality ORIGINAL image. There will really be nothing you can do to ‘enlarge’ this image in a third party program to make it look less blurry.
Why is my banner image cropping weird on my website? If you’re finding that your banner images in Squarespace are getting cut off in strange places, you may try turning on the “smart crop” feature in the Site Styles. Here’s a quick video showing you what this looks like and what the difference is between turning this feature on or leaving it off.
Using text within an image in Squarespace. I always recommend that you put your text into Squarespace whenever possible vs overlaying text into an image and flattening it all together. There are a few reasons for this… 1) When text is in an image and you view that image on a mobile device, it’s often really hard to read the text as it’s so small. 2) When you put text into an image you lose potential SEO power because Google can’t ‘read’ that text on your page. 3) The text can appear blurry while text written on your website is crisp and clean looking.
The number of images on one page matters. Keep in mind that even if you downsize all of your images to less than 500KB but you have a ton of images on one page, that page will still take forrrever to load. So, I always try to break up large galleries into smaller gallery pages and link them all together with an ‘overview’ page. Here’s an example of an overview page.
Logo file sizes. I typically like to save my logo files down to about 500 pixels wide for the main site logo. You can then adjust your logo size in the site styles section (DESIGN > SITE STYLES, then click on the logo and you will see a slider where you can adjust the size). You will want to create your favicon as a square image. So you could create this as 100x100 pixels and this would work fine. It will be displayed as 16x16 pixels, so keep this in mind when designing it… you’ll want to keep the design super simple!
Why are my PNG images larger? The only time I use (and recommend using PNG files) is if you want to achieve a layered effect of an image on top of a banner section. You can see some examples of this in this blog post all about creating unique and attractive banner sections. However, if you use transparent PNG files, you will notice that the file sizes are much larger than JPGs. This is why I try to stick with JPG files. But sometimes a PNG file just looks so much better, so I will break the 500kb rule on rare occasions.
What about animated GIF files? The same thing applies to animated GIF files as the PNG exception above. If you must use a GIF, you’ll find that it’s near impossible to downsize it to less than 500kb, so I usually focus on getting the GIF as small as possible and call it good. I also try to use these sparingly. I will opt for a video uploaded to Vimeo before using a GIF.
Using stock images in Squarespace. Did you know that you can find and upload free stock images right in Squarespace? I LOVE this feature and use it all the time. You just navigate on the page like you’re going to upload an image into an image block, click SEARCH FOR IMAGE, and then you can browse tons of free stock images right there.
Squarespace has as built in image editor. In case you didn’t know, Squarespace does have a built in image editor. I really like this tool and use it a lot. You can crop images, flip them horizontally (which I do allllll the time for stock banner images) or vertically, along with light editing capabilities such as adjusting the brightness, contrast, saturation, and more.
Here’s my recommended image optimizing and formatting toolbox…
Photoshop - I personally use Photoshop Creative Cloud to format all of my website images for my Squarespace sites. I love the ‘save for web’ options and since I know Photoshop inside and out, I find it pretty easy to use. However, I know that most of my clients have no need for photoshop outside of formatting images… so keep reading for more resources.
Canva - If you need to create a graphic then you need to check out Canva. Even though I’m an Adobe Creative Cloud junkie, I LOVE using Canva for quick and easy designs and I recommend it to all my clients. From creating DIY logos (here’s my free ‘how to’ training video if you want to DIY an amazing logo), to pdf documents and branded social media graphics… Canva’s got you covered.
Preview (on Mac) or Paint (on PC) - This is the easiest option that pretty much every computer will support. I’ve given tutorial videos on how to format your images for your Squarespace website using these programs above in this post.
And as an added bonus, here is a free training showing you how to move those images around on your Squarespace pages like a pro. I’ve been hearing some buzz lately about how there’s a bit of a learning curve with this, so I decided to record a quick training for you! You can watch that training here.
Well there you have it. I’d love to know if this post was helpful for you, just comment below and let me know!
Always cheering you on!